Selamat Pagi, Selamat Datang Kembali sahabat PustakaTutorial karena pada postingan sebelumnya kita sudah membahas Tag-tag HTML bagian 1, sekarang kita akan melanjutkan postingan tersebut....
pada pembahasan Tag-Tag HTML bagian 2 ini kita akan membahas mengenai Format text, oke langsung saja kita akan mebahasnya satu per satu..
1. Format Text
dalam melakukan format tampilan pada text, ada beberapa tag pada HTML yang dapat digunakan diantaranya : Bold, Italic, Underline, striketrough, sub, sup, pre, site, quote, block quote dan masih banyak yang lainnya.
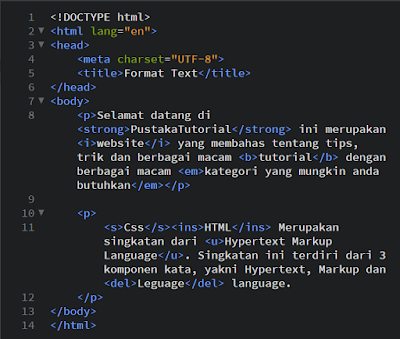
Contoh penggunaan dari Tag di atas dapat dilihat pada script dibawah ini menggunakan strong, i, b, em, s, ins, u, del.
Contoh dari penggunaan format text :
Hasil dari kode format text :
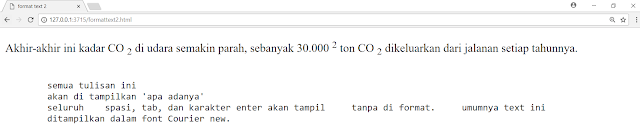
Contoh Script untuk format text dengan menggunakan script sub, sup, pre :
Hasilnya :
oke mungkin sampai disini dulu pembahasan mengnai tag-tag HTML bagian 2, kita akan melanjutkan nya pada postingan Tag-tag HTML bagian 3, untuk lebih memahami PustakaTutorial akan membahasnya sedikit demi sedikit.
jangan lupa like, share dan comment postingan ini...
Terimakasih Sobat Pustaka Tutorial,...






1 komentar:
Write komentardi tunggu mas postingan selanjutnya.
ReplyEmoticonEmoticon